Introduction
Navigation menus allow you to present a site structure to your users. They help users find information and browse through different sections of your website. Since navigation menus are so important, they are usually placed close to the header in most WordPress themes.The location of the menus can vary from theme to theme. Almost all WordPress themes come with at least one menu location. Some WordPress themes come with multiple menu locations to accommodate for more complex websites.
Navigation Menus in WordPress
WordPress comes with a navigation menu system that makes it quite easy for beginner users to create and manage menus.
Creating Your First Custom Navigation Menu
You can create menus in WordPress by visiting Appearance » Menus in your WordPress admin area.

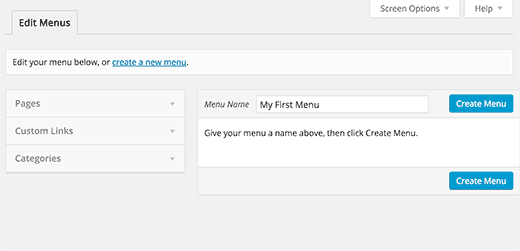
This will bring you to the Edit Menus screen which is divided into two columns. The column on your left has your pages, categories, and custom links tab. The column on the right is where you add and adjust menu items.

Let’s create the first custom navigation menu.
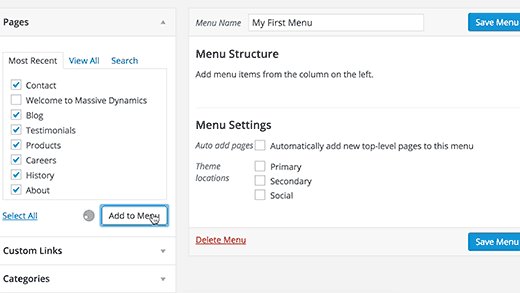
Provide a name for your menu, e.g. ‘My First Menu’ and then click on the create menu button. This will expand the menu area, and it will look like this:

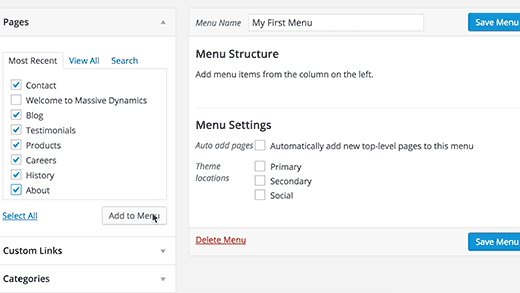
As you can see in the screenshot, this site has three theme locations labeled primary, secondary, and social. The location names and placements vary from theme to theme.
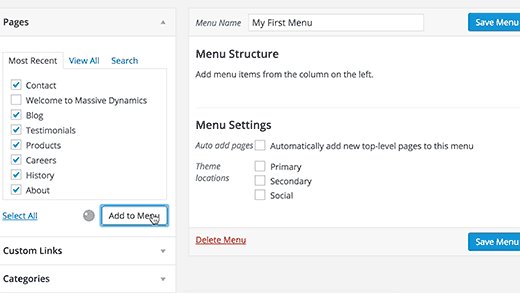
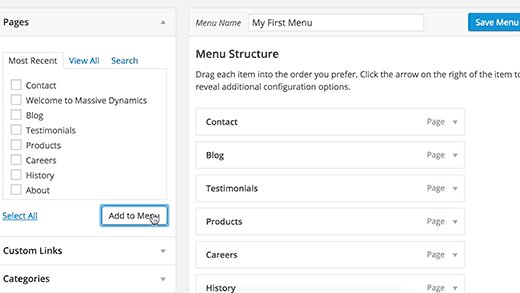
Next, you need to select the pages you want to add to the menu. You can do this by selecting the pages listed on the left-hand side and clicking on Add to Menu button.

After adding pages to the menu, select the theme location where you want to display the menu and click on the ‘Save Menu’ button.

Arranging Items in a Custom Navigation Menu
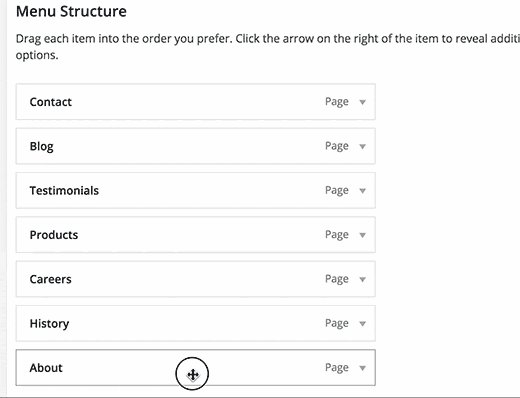
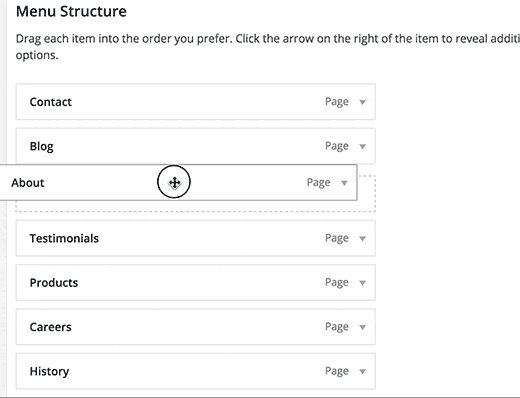
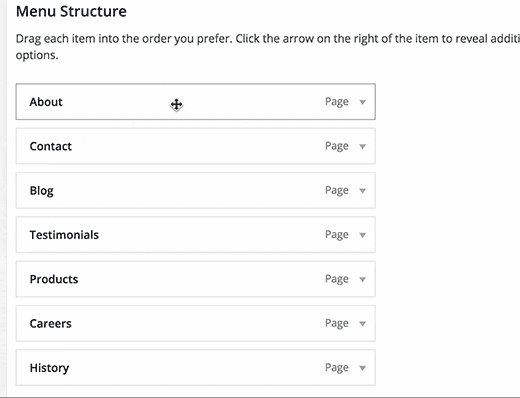
You probably noticed that each menu item you added is arranged in the order you added them. You can easily rearrange your WordPress menu items in any order you want. Simply drag and drop a menu item to adjust its position in the menu.

Repeat the process to create new menus for other theme locations.
Creating Nested Drop-Down Menus in WordPress
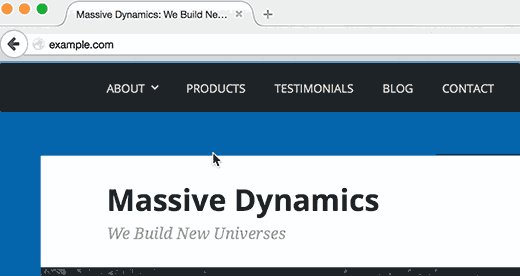
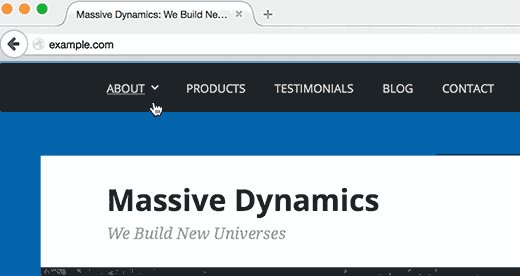
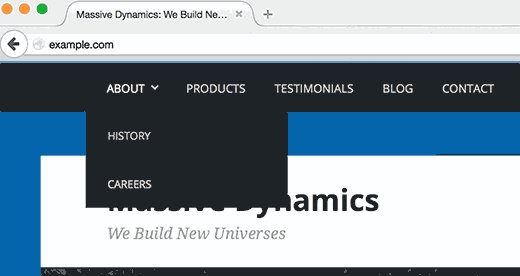
Nested menus, also known as drop-down menus, are navigational menus with parent and child menu items. These menus are usually styled by WordPress themes in such a way that when a user takes their mouse to a parent item, all their sub-menus are displayed.

Creating nested menus allow you to add a properly structured navigation system to your site. Here is how you can add a menu item as a sub-menu in WordPress.
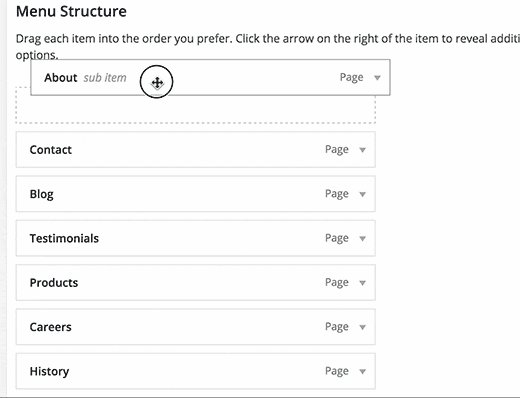
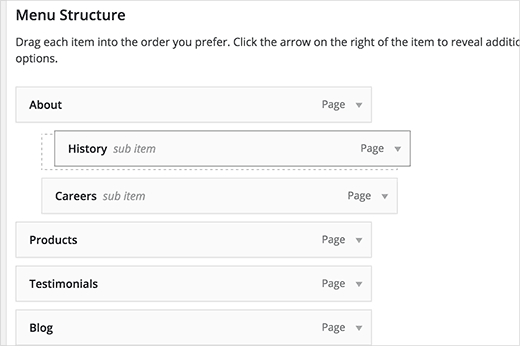
In your menu structure, drag the menu item just below the parent item. Next, slightly drag the menu item to the right. You will notice that it will automatically become a sub-menu item.

You can add multiple layers of sub-items to create deeply nested navigation menus. However, it’s important to note that not all themes support multi-layer nested menus.

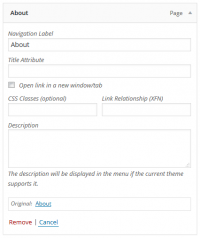
Deleting a Menu Item
- Locate the menu item that you want to remove in the menu editor window
- Click on the arrow icon in the top right-hand corner of the menu item/box to expand it.
- Click on the Remove link. The menu item/box will be immediately removed.
- Click the Save Menu button to save your changes.